Facebook introduced Open Graph in 2010. It promotes integration between Facebook and other websites by allowing them to become rich “graph” objects with the same functionality as other Facebook objects.

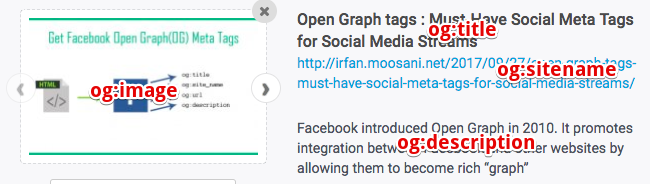
Open graph meta tags allow you to control what content shows up when a page is shared on Facebook. We’ve all seen posts like these on Facebook.

Ever wonder how you can control the content that displays. Well the answer is Open Graph. This allows us to optimize for sharing Twitter, Facebook, Google+ and Pinterest by defining exactly how titles, descriptions, images and more appear in social streams.
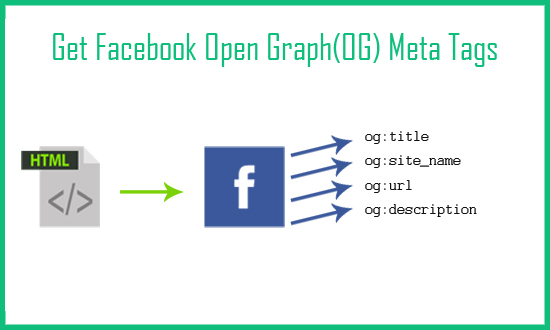
To turn your web pages into graph objects, you need to add basic metadata to your page. Add these additional <meta> tags in the <head> of your web page. The four required properties for every page are:
og:title– The title of your object as it should appear within the graph, e.g., “Irfan Moosani”.og:type– The type of your object, e.g., “video.movie”. Depending on the type you specify, other properties may also be required.og:image– An image URL which should represent your object within the graph.og:url– The canonical URL of your object that will be used as its permanent ID in the graph, e.g., “http://irfan.moosani.net“.
As an example, the following is the Open Graph protocol
<html>
<head>
<title>Irfan Moosani</title>
<meta property="og:title" content="Irfan Moosani" />
<meta property="og:type" content="video.movie" />
<meta property="og:url" content="http://irfan.moosani.net" />
<meta property="og:image" content="http://irfan.moosani.net/wp-content/uploads/2017/09/og-image.png" />
...
</head>
...
</html>If you are still not sure what are Open Graph tags, please feel free to contact me

